Tutorial ini merupakan pembelajaran tipografi ke dua setelah tutorial oleh Leo Ari Wibowo pada Desain Tipografi burung yang dibuat pada pertengahan bulan 7 lalu.
Preview Desain
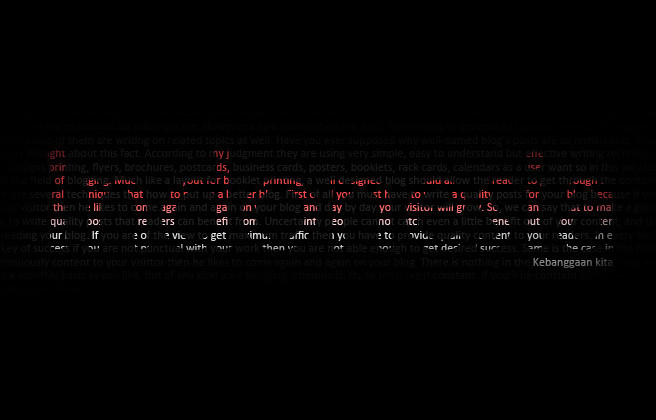
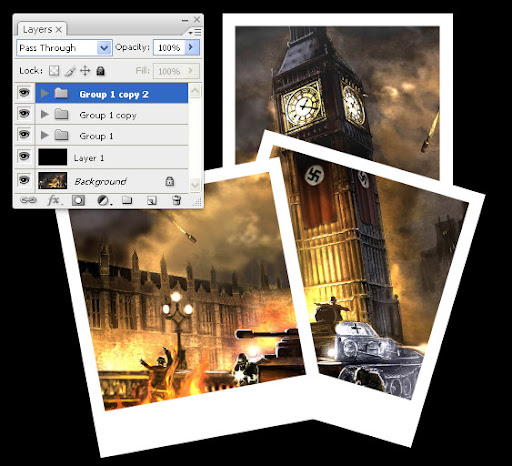
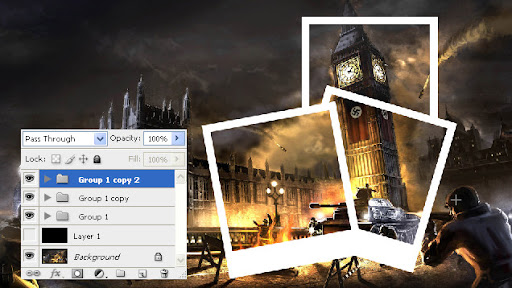
Berikut gambaran desain yang akan kita hasilkan pada tutorial tipografi dengan photoshop kali ini (klik untuk memperbesar).Detail tutorial
- Tingkat kesulitan : Pemula
- Software yang digunakan : Adobe Photoshop
- Materi yang dipelajari : Penggunaan Clipping mask dan Vektor mask
- Lama pembuatan : 15 Menit
Tutorial
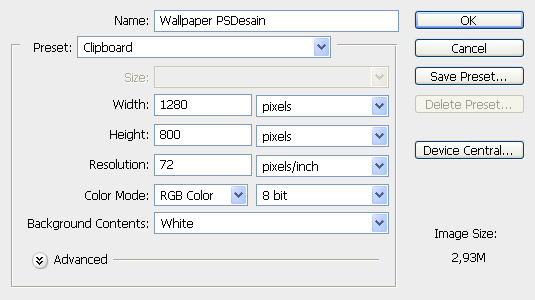
Capture desktopTidak semua monitor berukuran sama, oleh karena itu untuk membuat lembar kerja baru anda haruslah membuat sebuah gambar yang sesuai dengan ukuran desktop anda.
Oleh karena itu Capture-lah seluruh tampilan desktop anda dengan menekan tombol Print Screen atau “Prt Sc SysRq” pada keyboard anda. Selanjutnya, pada lembar kerja photoshop buat lembar kerja baru (Ctrl + N) dan OK tanpa mengubah ukurannya lagi. Ukuran project baru akan menyesuaikan gambar Prt Scr yang anda capture tadi.

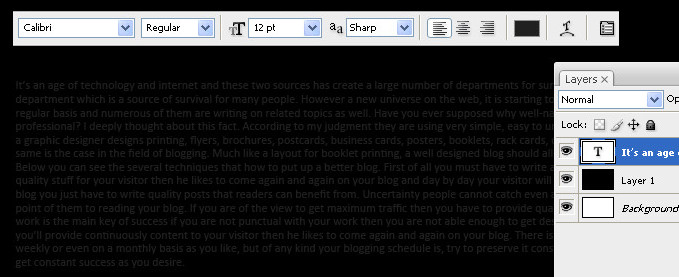
Menambahkan teks
Selanjutnya, isikan warna lembar kerja dengan warna hitam. Salah satu caranya adalah dengan Menu fill di Edit > Fill. Pada Use isikan Black dengan Blending Normal dan tekan OK.



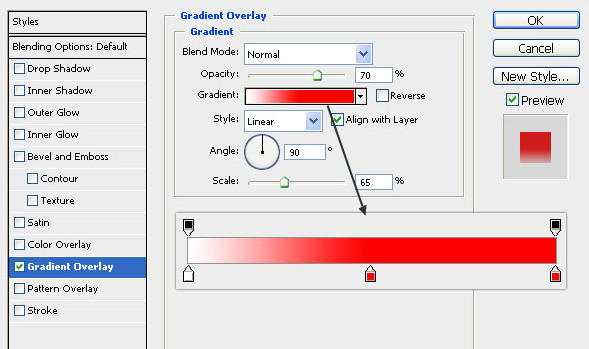
Membuat teks realistis dengan photoshop
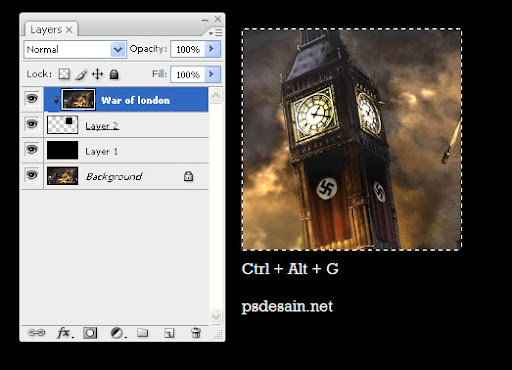
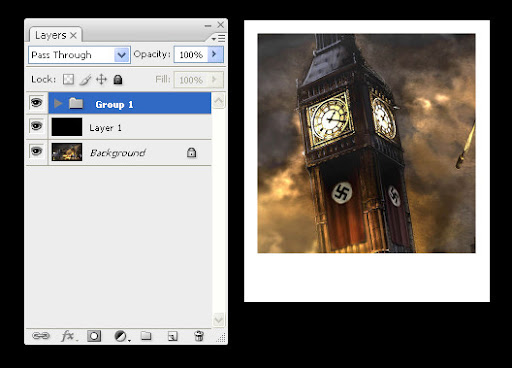
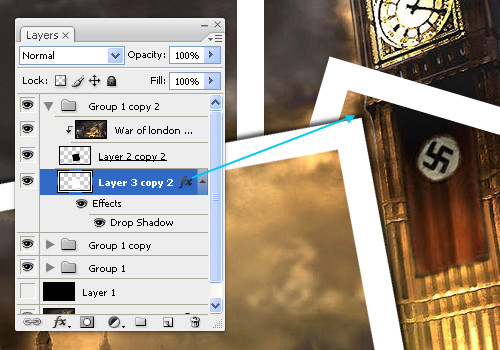
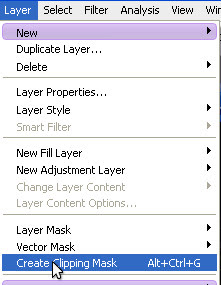
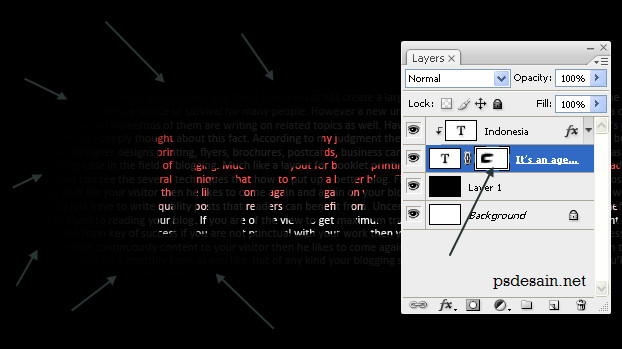
Masih pada layer “Indonesia”, pilih menu Layer > Create Clipping mask untuk membuat Clipping mask.


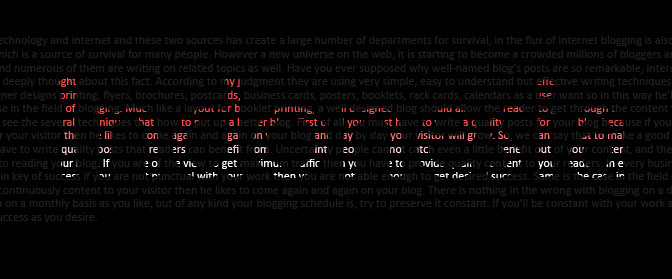
Penambahan untuk memperbagus desain
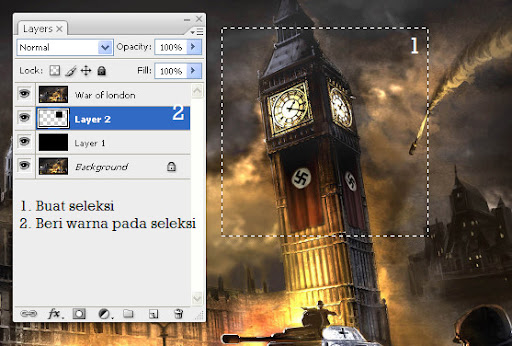
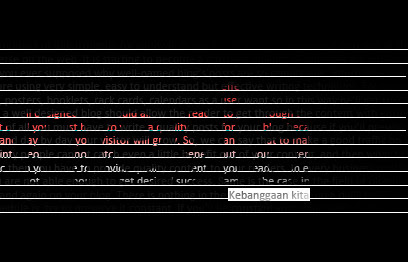
Kita akan mencoba membuat teks putih dibawah “Indonesia” tersebut. Selanjutnya select bagian teks kecil dan ketik teks yang anda ingin kan. Jangan lupa pula untuk teks yang anda ubah tersebut anda beri warna putih.

Hasil Akhir
Apakah Anda bangga dengan indonesia??Download hasil desain berformat .psd pada : Membuat wallpaper tipografi dengan photoshop (ziddu).